有时需要在网站添加一键购买按钮,这个按钮可以通过多个插件实现,但无论什么样的插件,总会附带更多的不需要的功能。这里有不需要安装任何插件的代码,只需要根据自己的需要放置代码到对应的位置即可。
/** product page add buy now button to cart page or checkout page
*** Author: Li;
*** URI: https://www.howtowp.xyz/;
*** Description: Add buy now button to product page
**/
add_action( 'woocommerce_after_add_to_cart_button', 'bbloomer_display_dropdown_variation_add_cart11' );
function bbloomer_display_dropdown_variation_add_cart11() {
echo "<div id='cus_buy_now_20230922' style='display:none'><a href='#'id='cus_a_buy_now' >Buy Now</a></div>";
global $product;
if ( $product->is_type( 'variable' ) ) {
wc_enqueue_js( "
$( 'input.variation_id' ).change( function(){
if( '' != $(this).val() ) {
var var_id = $(this).val();
$('#cus_buy_now_20230922').css('display','block');
document.getElementById('cus_a_buy_now').href = 'https://www.yoursite.com/cart/?add-to-cart='+ var_id;
}
});
" );
}
if ( $product->is_type( 'simple' ) ) {
wc_enqueue_js( "
var var_id = document.getElementsByName('add-to-cart')[0].value;
$('#cus_buy_now_20230922').css('display','block');
document.getElementById('cus_a_buy_now').href = 'https://www.yoursite.com/cart/?add-to-cart='+ var_id;
" );
}
}
/** product page add buy now button to cart page or checkout page end **/把以上代码放到自己的functions.php文件后,修改www.yoursite.com为自己的域名即可。
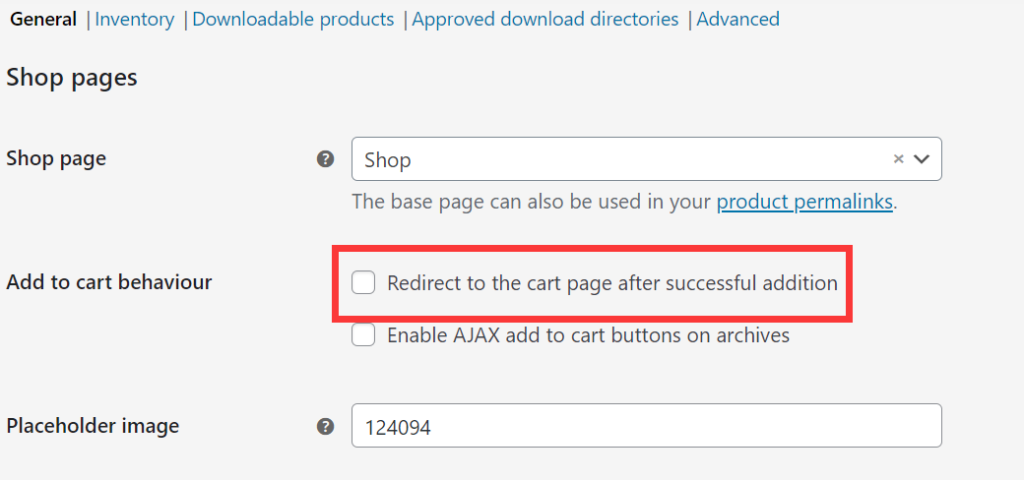
如果想把产品直接添到到checkout页面,修改https://www.yoursite.com/cart/为https://www.yoursite.com/checkout/,并确保Woocommerce>setting>Redirect to the cart page after successful addition这个设置项为关闭状态

本站所有测试环境均使用ubuntu+lnmp
所有的测试、优化均基于lnmp进行,大部分方法均是相通的,仅仅因为是lnmp是一键安装,集成了大部分安装脚本,方法配置。
本人对于服务器,网站运行环境是十窍通了九窍,还有一窍不通,一桶不满,半桶晃荡,所以在配置上能偷懒的就偷懒,能省事的就省事,并且这些配置仅仅为自己配置过的记录,所有配置均自己在自己服务器上实现,并不一定通用所有配置环境,并且文章描述也可能不通顺,前言不搭后语,驴唇不对马嘴,请需要参照此文章配置的客观慎思而行,不保证你配置的时候一定可以成功。
此段落本站所有文章均有,作者已完成自我批评,只接受评论区指正,不再接受批评,谢谢。