目前Paypal pat later 支持分期付款(仅限美国),大部分插件也都可以实现pay later message消息在单一产品上的正常显示,但是不能在变化产品Variable Product上显示,主要原因是没有办法获取到变体价格的变动,需要手动修改代码来解决pay later message 动态获取价格的问题。
支持paypal付款的插件有很多,支持pay later message显示的插件也有不少,我只取其中的一个修改了对应的代码,其它应该是类似的。
PayPal for WooCommerce,一个免费的功能齐全的收款软件,安装完成后直接进入woocommerce->setting->payments,选择PayPal Express Checkout,找到Enable PayPal Pay Later Messaging – Buy Now Pay Later并选中,在page type里面选中product,然后在product page setting里面,打开I need a shortcode so that I can place the message in a better spot on Product page,这时下面会出显shortcode代码,备用。保存以上设置项。
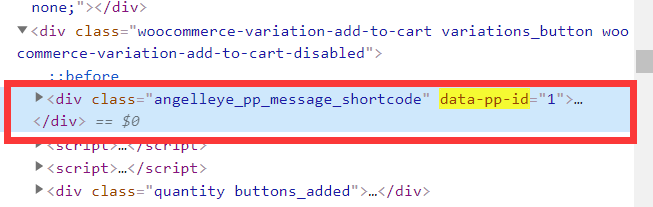
打开任意一个vvariable product产品,使用浏览器自带的调试功能,可以看到网站源码。在源码里面搜索data-pp-id,查看使用的class类,此处使用的是angelleye_pp_message_shortcode

wordpress后台,plugins->plugins editor,选择Paypal for Woocommerce,找到文件目录angelleye-includes->express-checkout->class-wc-gateway-paypal-express-helper-angelleye-v2.php,在这个文件中搜索angelleye_pp_message_shortcode

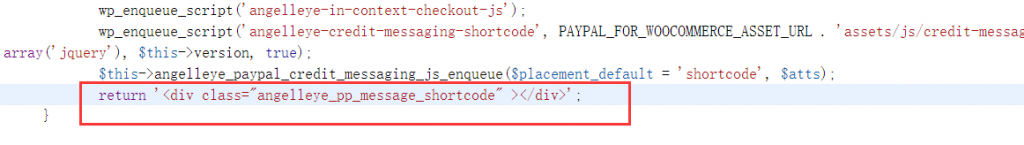
在查找到的那一行中添加一些参数和ID,修改为
return '<div class="angelleye_pp_message_shortcode" id="paypal_paylater_message" data-pp-buyercountry="US"></div>';注:新版插件paypal付款改为了PayPal Complete Payments,对应的class也变为了angelleye_ppcp_message_shortcode,对应的文件为ppcp-gateway\class-angelleye-paypal-ppcp-pay-later-messaging.php(2022-2-7更新)
其中id方便后面根据id来添加变动的价格,data-pp-buyercountry=”us”为强制设置客户为美国用户,保证所有的客户浏览都可以显示分期付款代码,也可以不设置这个,但可能部分用户是不会显示pay later message。
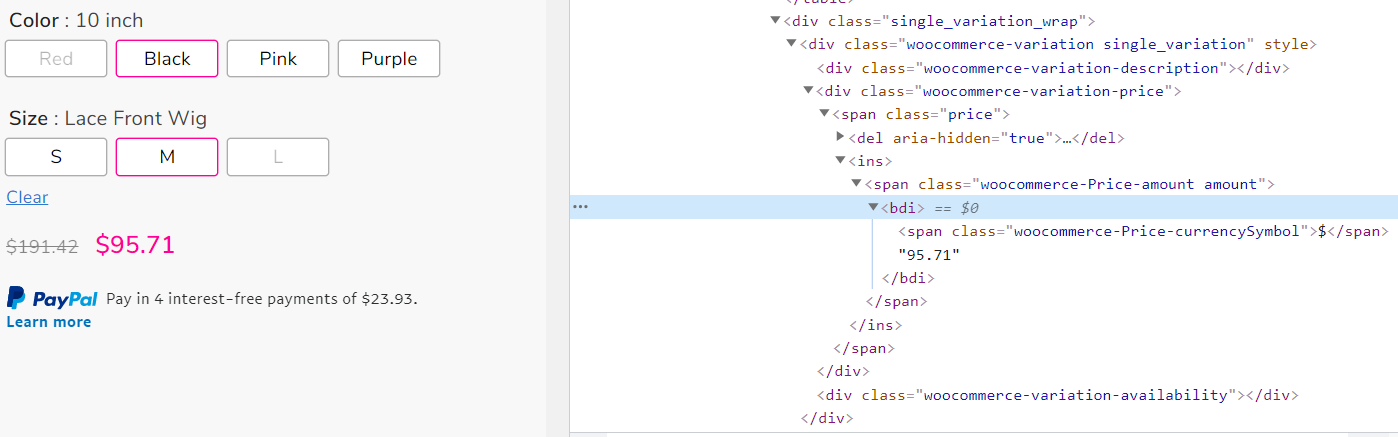
打开产品页,在出来的产品中任意选择产品属性,下方会出现变体产品价格,在变体产品价格的位置,右键点击,然后选择检查,右侧会出现对应的价格的代码。

<div class="woocommerce-variation-price"><span class="price"><del aria-<div class="woocommerce-variation-price">
<span class="price">
<del aria-hidden="true">
<span class="woocommerce-Price-amount amount">
<bdi>
<span class="woocommerce-Price-currencySymbol">$</span>191.42
</bdi>
</span>
</del>
<ins>
<span class="woocommerce-Price-amount amount">
<bdi>
<span class="woocommerce-Price-currencySymbol">$</span>95.71
</bdi>
</span>
</ins>
</span>
</div>这里每个主题或插件显示变体的价格的代码都有一点小区别,大体格式不会相差太多。一般都可以查找到woocommerce-variation-price,并且在单一产品页源码中是唯一的。因此可以利用查找这个类来找到变动的价格。在此示例中,可以通过.woocommerce-variation-price>span>ins>span>bdi来定位到价格,每个站点应该根据实际情况来变动。(另:还可以google找万能的代码来查找变动的价格,不过代码比这个稍微长一点)
编辑子主题functions.php,添加以下代码
add_action( 'woocommerce_before_add_to_cart_quantity', 'bbloomer_display_dropdown_variation_add_cart' );
function bbloomer_display_dropdown_variation_add_cart() {
global $product;
if ( $product->is_type('variable') ) { //判断是变体产品
?>
<script>
jQuery(document).ready(function($) {
$('input.variation_id').change( function(){ //属性变化
if( '' != $('input.variation_id').val() ) {
var price = $('.woocommerce-variation-price>span>ins>span>bdi').text(); //获取新的属性的价格
var attrParas = [];
attrParas.push({ "data-pp-amount": price.slice(1) }); // 设置paypal message属性data-pp-amout,其中price.slice(1)需要根据情况来使用,如果只有数值,则只需要填写price,如果币种和数字之间还有其它符号,根据情况来调整数字
setAttr("paypal_paylater_message", attrParas)
function setAttr(objId, attrParas) {
for (var key of attrParas) {
$("#" + objId).attr(key, attrParas[key])
}
}
}
});
});
</script>
<?php
}
}woocommerce可以设置折扣价格和没有折扣的价格,因此为了兼容两种情况,需要修改var price = $('.woocommerce-variation-price>span>ins>span>bdi').text(); 对获取的价格进行判断
var price_sale = $('.woocommerce-variation-price>span>ins>span>bdi').text();//获取有折扣的价格
var price_origin = $('.woocommerce-variation-price>span>span>bdi').text();//获取没有折扣的价格
if(price_sale)
var price = price_sale;
else
var price = price_origin;2022-01-28更新代码,可以直接使用以下代码获取变体价格并更新对应的值,有没有折扣均适应,是否可以适应更多主题未测试
function bbloomer_display_dropdown_variation_add_cart() {
global $product;
if ( $product->is_type('variable') ) {
?>
<script>
jQuery(document).ready(function($) {
jQuery( '.variations_form' ).each( function() {
jQuery(this).on( 'found_variation', function( event, variation ) {
var price = variation.display_price;//selectedprice
$("#paypal_paylater_message").attr("data-pp-amount", price);
});
});
});
</script>
<?php
}
}保存functions.php
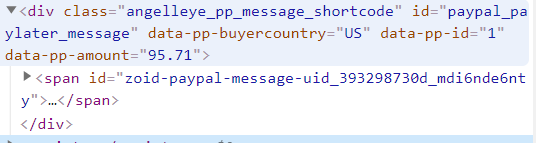
这时在前端刷新页面,并切换产品属性来查看源码是否有data-pp-amount属性

一般情况下只要显示了data-pp-amout和data-pp-buyercountry,说明pay later message可以正常工作,如果在sandbox账号下分期付款的金额已经可以正常显示,但如果是正式的账号,还需要联系paypal开通pay later message白名单才可以正常显示。
Checkout页面也可以添加paypal later message,如果默认的不能正常显示,直接在class-angelleye-paypal-ppcp-pay-later-messaging.php搜索angelleye_ppcp_message_payment,然后添加data-pp-buyercountry="US"
另外,checkout page 默认有两个paypal later message,可以隐藏第一个,以美化页面结构,在同一个文件中搜索add_action('woocommerce_before_checkout_form', array($this, 'angelleye_ppcp_pay_later_messaging_payment_page'), 4);并注释或删除这行代码即可。
Cart page方式完全相同,找到对应的class类和函数即可。
本站所有测试环境均使用ubuntu+lnmp
所有的测试、优化均基于lnmp进行,大部分方法均是相通的,仅仅因为是lnmp是一键安装,集成了大部分安装脚本,方法配置。
本人对于服务器,网站运行环境是十窍通了九窍,还有一窍不通,一桶不满,半桶晃荡,所以在配置上能偷懒的就偷懒,能省事的就省事,并且这些配置仅仅为自己配置过的记录,所有配置均自己在自己服务器上实现,并不一定通用所有配置环境,并且文章描述也可能不通顺,前言不搭后语,驴唇不对马嘴,请需要参照此文章配置的客观慎思而行,不保证你配置的时候一定可以成功。
此段落本站所有文章均有,作者已完成自我批评,只接受评论区指正,不再接受批评,谢谢。