一些主题或是使用了woocommerce默认rate显示功能的主题,在店铺主页和shop页面,默认不带产品评论数量显示功能,通过修改源文件可以添加显示评论数量功能.
修改文件为/wp-content/themes/YOUR-THEME/woocommerce/loop/rating.php
如果文件不存在,可以从/wp-content/plugins/woocommerce/templates/loop/rating.php复制

源文件为
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
global $product;
if ( ! wc_review_ratings_enabled() ) {
return;
}
echo wc_get_rating_html( $product->get_average_rating() ); // WordPress.XSS.EscapeOutput.OutputNotEscaped.
修改为
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
global $product;
//判断评论功能是否开户
if ( ! wc_review_ratings_enabled() ) {
return;
}
$review_count = $product->get_review_count(); //获取评论数量
//只评论数量大于0才显示
if ( $review_count > 0 ) {
echo wc_get_rating_html( $product->get_average_rating() ); // WordPress.XSS.EscapeOutput.OutputNotEscaped.输出评论星星
if ( comments_open() ){
echo "(";
printf( _n( '%s',$review_count,'woocommerce' ), esc_html( $review_count ) );
echo " Reviews)";
}
}
----------
//printf输出评论数量自行删除中文备注
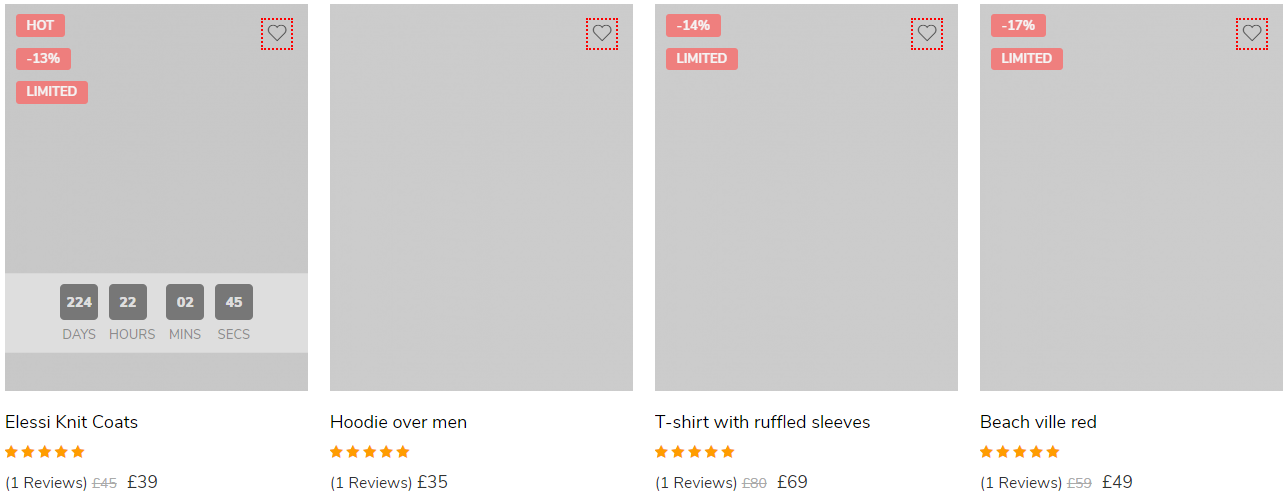
示例图中星星数量和价格同一行显示,需根据自己主题修改css样式
原文资料链接 https://stackoverflow.com/questions/46383613/display-woocommerce-review-count-next-to-star-rating
本站所有测试环境均使用ubuntu+lnmp
所有的测试、优化均基于lnmp进行,大部分方法均是相通的,仅仅因为是lnmp是一键安装,集成了大部分安装脚本,方法配置。
本人对于服务器,网站运行环境是十窍通了九窍,还有一窍不通,一桶不满,半桶晃荡,所以在配置上能偷懒的就偷懒,能省事的就省事,并且这些配置仅仅为自己配置过的记录,所有配置均自己在自己服务器上实现,并不一定通用所有配置环境,并且文章描述也可能不通顺,前言不搭后语,驴唇不对马嘴,请需要参照此文章配置的客观慎思而行,不保证你配置的时候一定可以成功。
此段落本站所有文章均有,作者已完成自我批评,只接受评论区指正,不再接受批评,谢谢。